perkeyone
something clever
- Reaction score
- 71
ok so i am experiencing some problems between different browsers again.
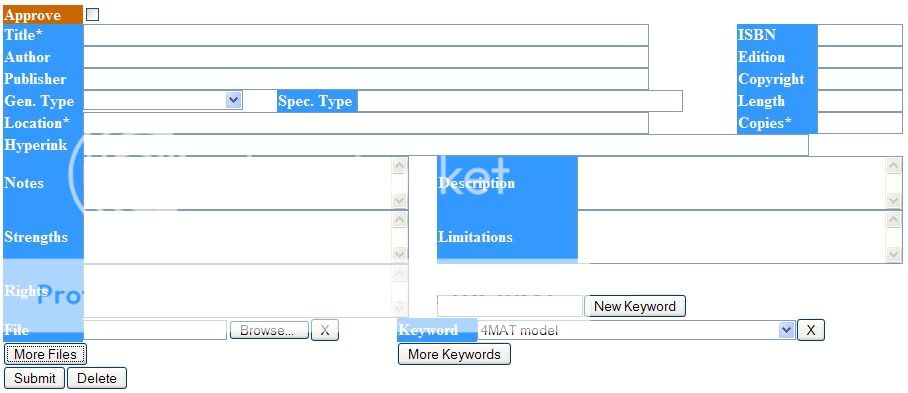
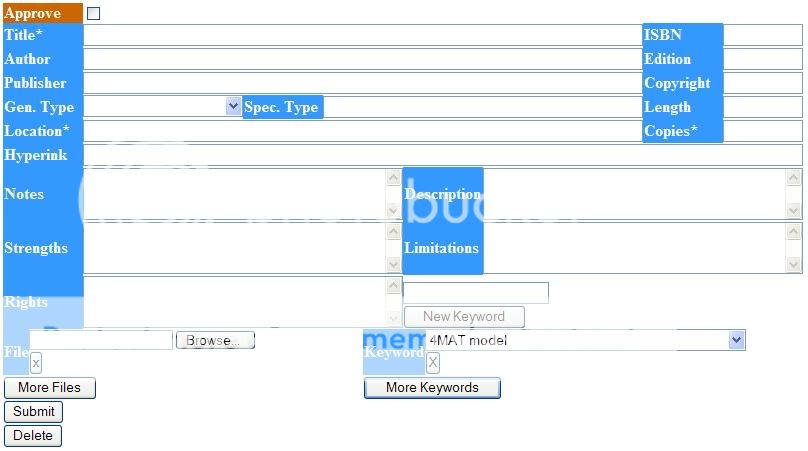
in firefox my form looks like this...

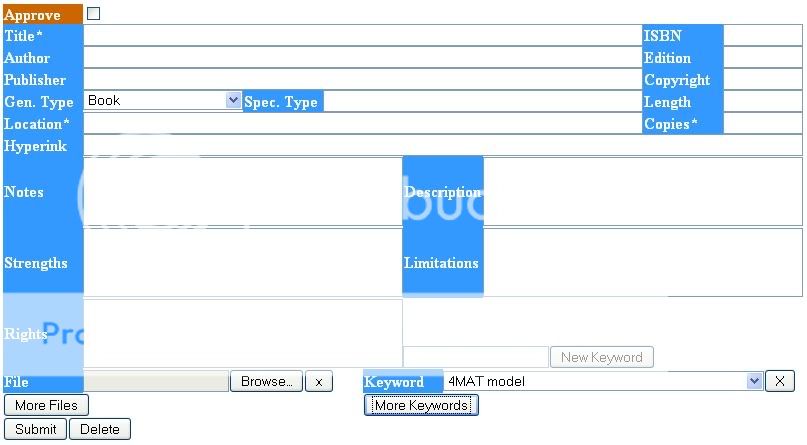
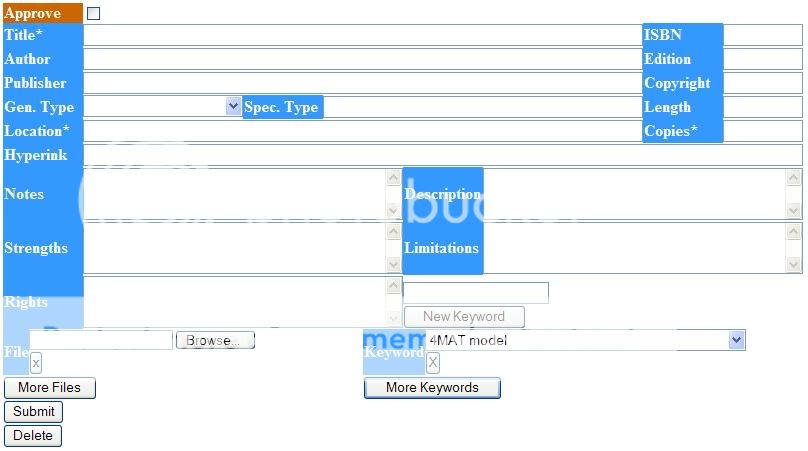
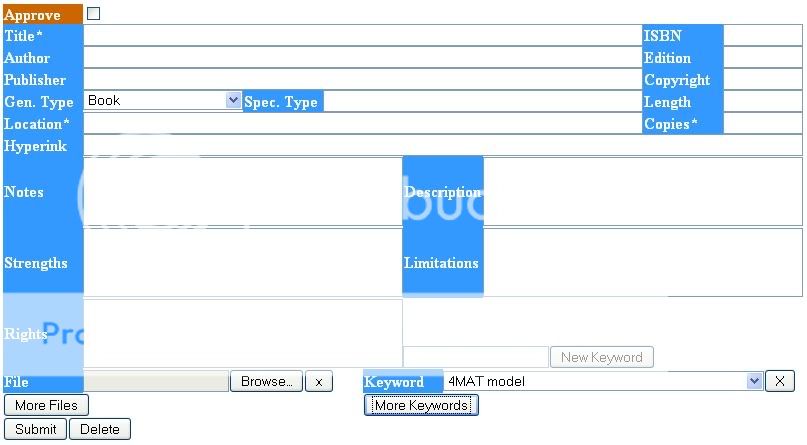
but in ie it looks like this...

ie doesnt seem to want to put input elements beside each other (on the same line going left to right) inside of a single data element, instead it puts each underneath the previous (across multiple lines)
ie also doesnt seem to understand that i have allotted 11 columns for the "kft" table and 9 columns for the "ft" table, instead it tries to put the entire table into one table data element, which may explain why the input elements are being split across 2 lines.
this is my html form... in my main table and in each nested table i have a "skeleton" of table data elements... each of which has a width of 40 px as designated by my css sheet. these were put in place to provide a reference width for other elements with multiple columns. my main interest is the two nested tables at the bottom. the tables are inside data elements but for some reason do not use the full colSpan of the data element.
here is the css...
these are the javascript functions which i believe are most relevant to this problem. both functions do pretty much the same thing. they insert a new row into a table, insert a heading into the new row, insert a new data element into the row, insert some inputs into the data element. the main reason i am including this code is to show that i am setting the colSpans.
in firefox my form looks like this...

but in ie it looks like this...

ie doesnt seem to want to put input elements beside each other (on the same line going left to right) inside of a single data element, instead it puts each underneath the previous (across multiple lines)
ie also doesnt seem to understand that i have allotted 11 columns for the "kft" table and 9 columns for the "ft" table, instead it tries to put the entire table into one table data element, which may explain why the input elements are being split across 2 lines.
this is my html form... in my main table and in each nested table i have a "skeleton" of table data elements... each of which has a width of 40 px as designated by my css sheet. these were put in place to provide a reference width for other elements with multiple columns. my main interest is the two nested tables at the bottom. the tables are inside data elements but for some reason do not use the full colSpan of the data element.
Code:
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="styles.css"/>
<script type="text/javascript" src="entry.js"></script>
</head>
<body>
<form name="rlform" method="POST" action="submit.php" enctype="multipart/form-data">
<input type="hidden" autocomplete="off" value="approval" name="mode"/>
<input type="hidden" autocomplete="off" value="0" name="reviewed"/>
<input type="hidden" name="MAX_FILE_SIZE" value="10485760"/>
<table>
<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<input type="hidden" autocomplete="off" value="" name="id"/>
<tr><th colSpan="2" class="a">Approve</th><td><input type="checkbox" name="approve"/></td></tr>
<tr><th colSpan="2">Title* </th><td colSpan="14"><input type="text" style="width:560px" name="title" /> </td>
<th colSpan="2">ISBN </th><td colSpan="2" ><input type="text" style="width:80px" name="isbn" /> </td></tr>
<tr><th colSpan="2">Author </th><td colSpan="14"><input type="text" style="width:560px" name="author" /> </td>
<th colSpan="2">Edition </th><td colSpan="2" ><input type="text" style="width:80px" name="edition" /> </td></tr>
<tr><th colSpan="2">Publisher </th><td colSpan="14"><input type="text" style="width:560px" name="publisher" /> </td>
<th colSpan="2">Copyright </th><td colSpan="2" ><input type="text" style="width:80px" name="copyright" /> </td></tr>
<tr><th colSpan="2">Gen. Type </th><td colSpan="4" ><select style="width:160px" name="type" ></select> </td>
<th colSpan="2">Spec. Type </th><td colSpan="8" ><input type="text" style="width:320px" name="mediatype" /> </td>
<th colSpan="2">Length </th><td colSpan="2" ><input type="text" style="width:80px" name="length" /> </td></tr>
<tr><th colSpan="2">Location* </th><td colSpan="14"><input type="text" style="width:560px" name="location" /> </td>
<th colSpan="2">Copies* </th><td colSpan="2" ><input type="text" style="width:80px" name="copies" /> </td></tr>
<tr><th colSpan="2">Hyperink </th><td colSpan="18"><input type="text" style="width:720px" name="hyperlink" /> </td></tr>
<tr><th colSpan="2">Notes </th><td colSpan="8" ><textarea rows="3" style="width:320px" name="notes" /></textarea></td>
<th colSpan="2">Description</th><td colSpan="8" ><textarea rows="3" style="width:320px" name="description" /></textarea></td></tr>
<tr><th colSpan="2">Strengths </th><td colSpan="8" ><textarea rows="3" style="width:320px" name="strengths" /></textarea></td>
<th colSpan="2">Limitations</th><td colSpan="8" ><textarea rows="3" style="width:320px" name="limitations" /></textarea></td></tr>
<tr><th colSpan="2">Rights </th><td colSpan="8" ><textarea rows="3" style="width:320px" name="rights" /></textarea></td>
<td colSpan="10" class="b"><input type="text" id="kwf"/><input type="button" value="New Keyword" onclick="newkeyword();"/></td></tr>
<tr><td colSpan="9" class="t">
<table id="ft" ><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr></table>
<input type="button" value="More Files" onclick="morefiles();" /><input type="hidden" value="0" name="fc" ></td>
<td colSpan="11" class="t">
<table id="kwt"><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr></table>
<input type="button" value="More Keywords" onclick="morekeywords();"/><input type="hidden" value="0" name="kwc"></td></tr>
<tr><td colSpan="20"><input type="button" value="Submit" onclick="validate();"/><input type="button" value="Delete" onclick="confirmdelete()"/></td></tr></table></form></body></html>
Code:
table{
border-collapse:collapse;}
tr.a td{
background-color:#eeeeee;}
th{
text-align:left;
padding:0px 0px 0px 1px;
background-color:#3399ff;
color:#ffffff;}
th.a{
background-color:#cc6600;}
td{
width:40px;
vertical-align:top;
padding:0px 0px 0px 0px;}
td.b{
vertical-align:bottom;}
Code:
function morekeywords(){
//alert('more keywords');
var row=document.getElementById('kwt').tBodies[0].insertRow(document.getElementById('kwt').tBodies[0].rows.length-1);
var head=document.createElement('th');
head.colSpan='2';
row.appendChild(head);
head.appendChild(document.createTextNode('Keyword'));
var data=row.insertCell(1);
data.colSpan='9';
var sel=document.createElement('select');
data.appendChild(sel);
for(var i=0;i<kw.length;i++){
addoption(sel,kw[i],kw[i]);}
var btn=document.createElement('input');
btn.type='button';
btn.value='X';
btn.onclick=removerow;
data.appendChild(btn);}
function morefiles(){
//alert('more files');
var row=document.getElementById('ft').tBodies[0].insertRow(document.getElementById('ft').tBodies[0].rows.length-1);
var head=document.createElement('th');
head.colSpan='2';
row.appendChild(head);
head.appendChild(document.createTextNode('File'));
var data=row.insertCell(1);
data.colSpan='7';
var upl=document.createElement('input');
upl.type='file';
data.appendChild(upl);
var btn=document.createElement('input');
btn.type='button';
btn.value='x';
btn.onclick=removerow;
data.appendChild(btn);}